Jargon Free Introductions
Infographics that explain web dev concepts in plain English.
Thanks for subscribing! 👋
- Limitations of handling state with React's in-built state management?
- How do state management libraries solve these limitations?
- Why can't we use React's useContext to solve state management issues?
17 slides / 5 mins
- When does React re-render a component & how do we avoid them?
- Do we need to worry about unnecessary re-renders?
- How do we approach optimizing rendering performance?
12 slides / 3 mins
Paid
- Why does it matter?
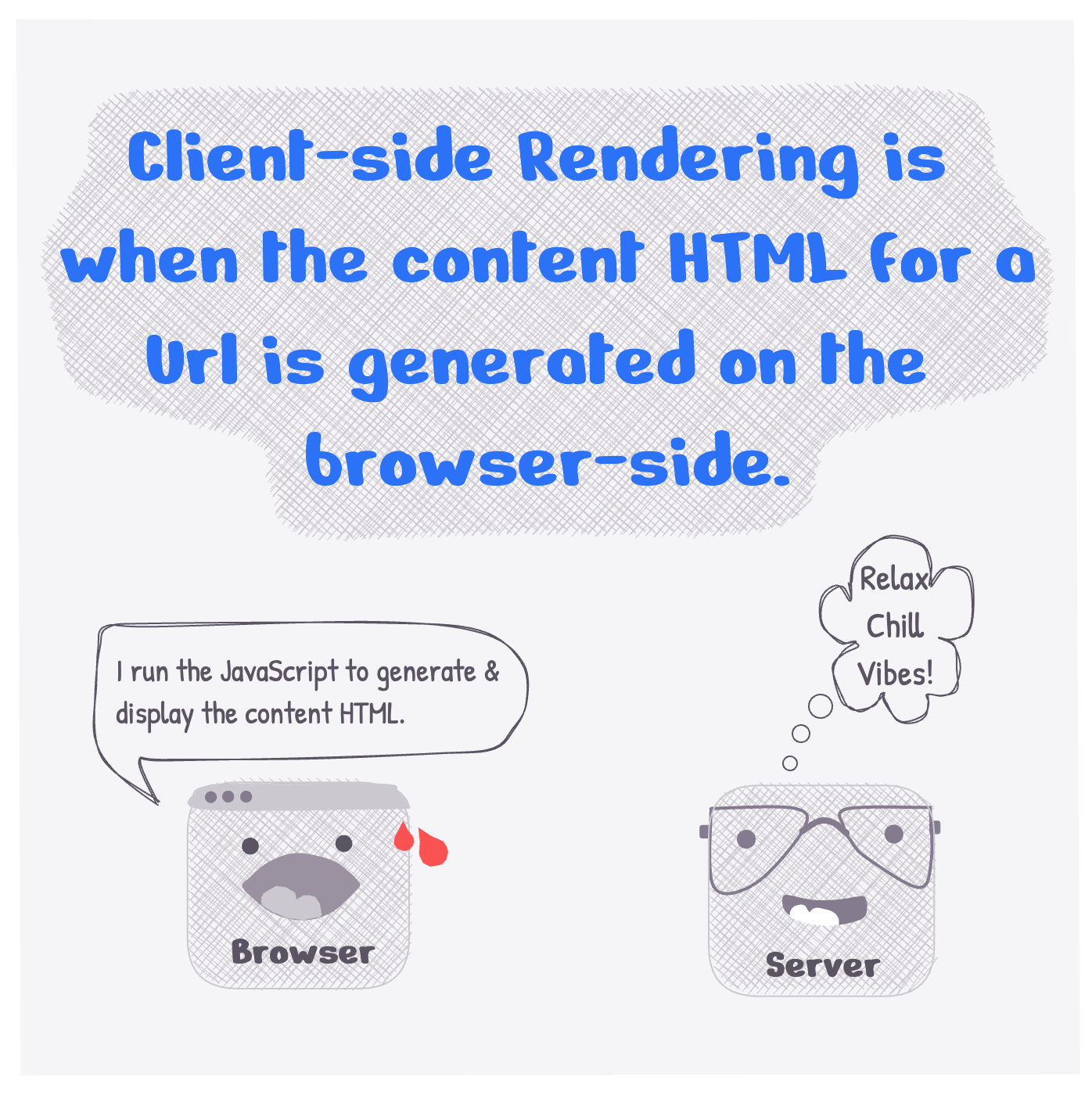
- Client-side rendering
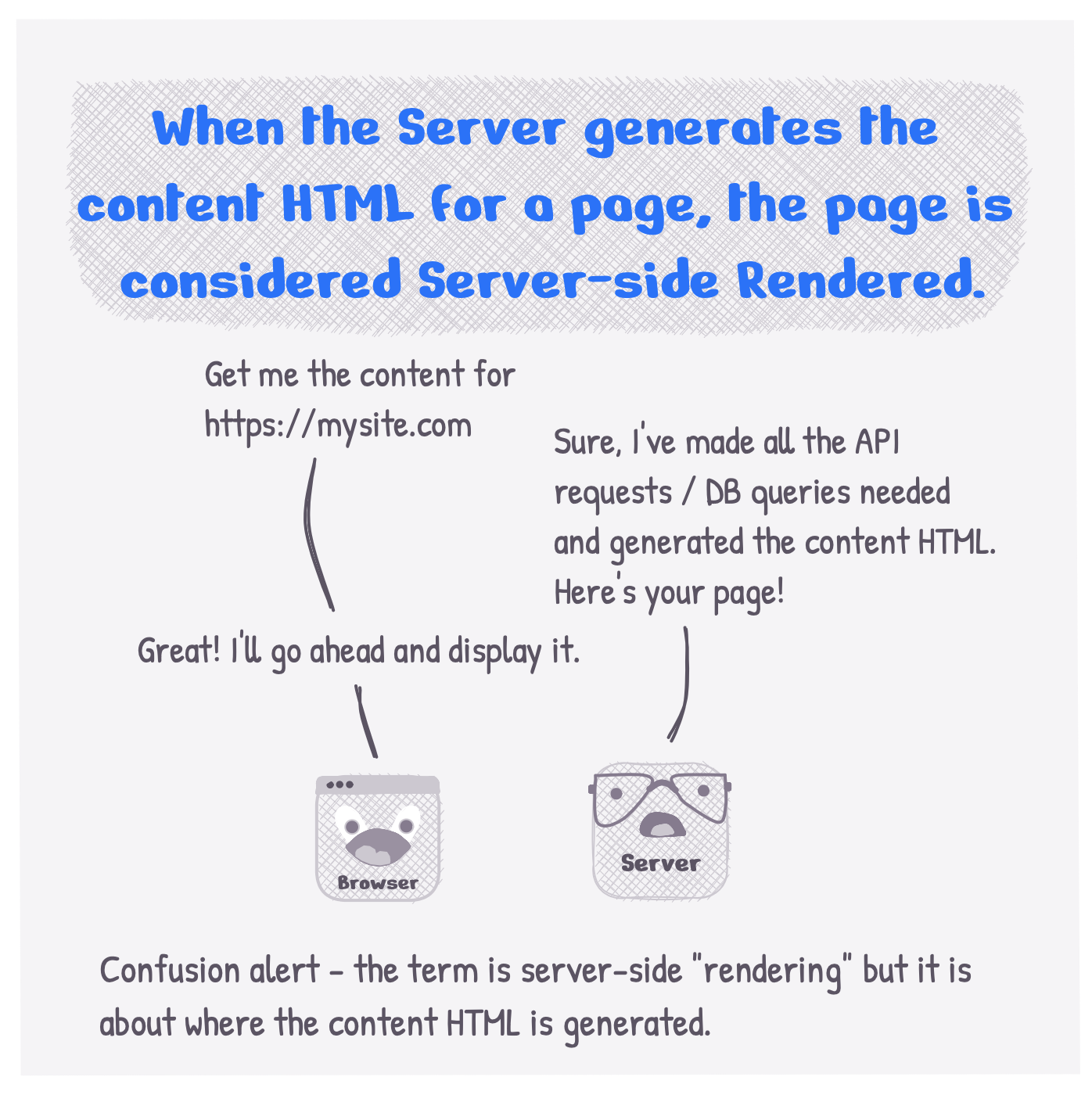
- Server-side rendering
- Static-site generation
- Combining rendering patterns
- What to use when?
34 slides / 20 mins
- What kind of re-renders are we trying to optimize?
- What do we mean by 'colocating data fetching & mutations with components'?
- What are the gotchas wrt. the suggested approach?
14 slides / 4 mins
Want to be notified when I add a new explainer?
Submit
I create about one or two of these every month (whenever I find time between my webdev work) & you can unsubscribe at any time. 💨
- When do we use callbacks, promises and await
- What are the gotchas specific to await
- How async functions helps prevent the gotchas specific to await
10 slides / 2 mins
- What is mutability - immutability in JavaScript?
- Why does it matter for React?
- What are some gotchas resulting from React's requirement of immutability?
13 slides / 4 mins
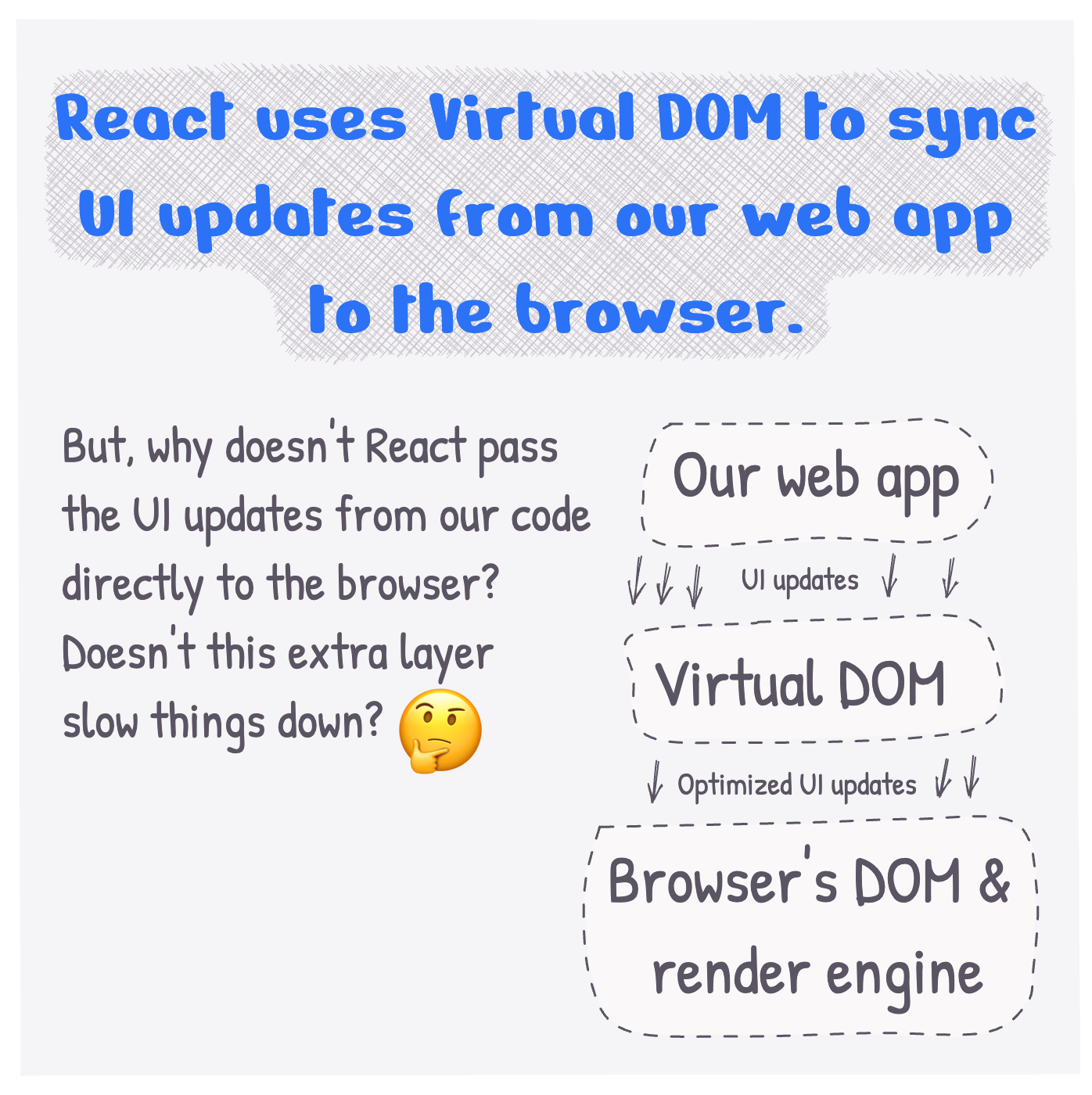
- What is DOM?
- Declarative UI coding with React
- How Virtual DOM helps React prevent render performance issues.
13 slides / 4 mins
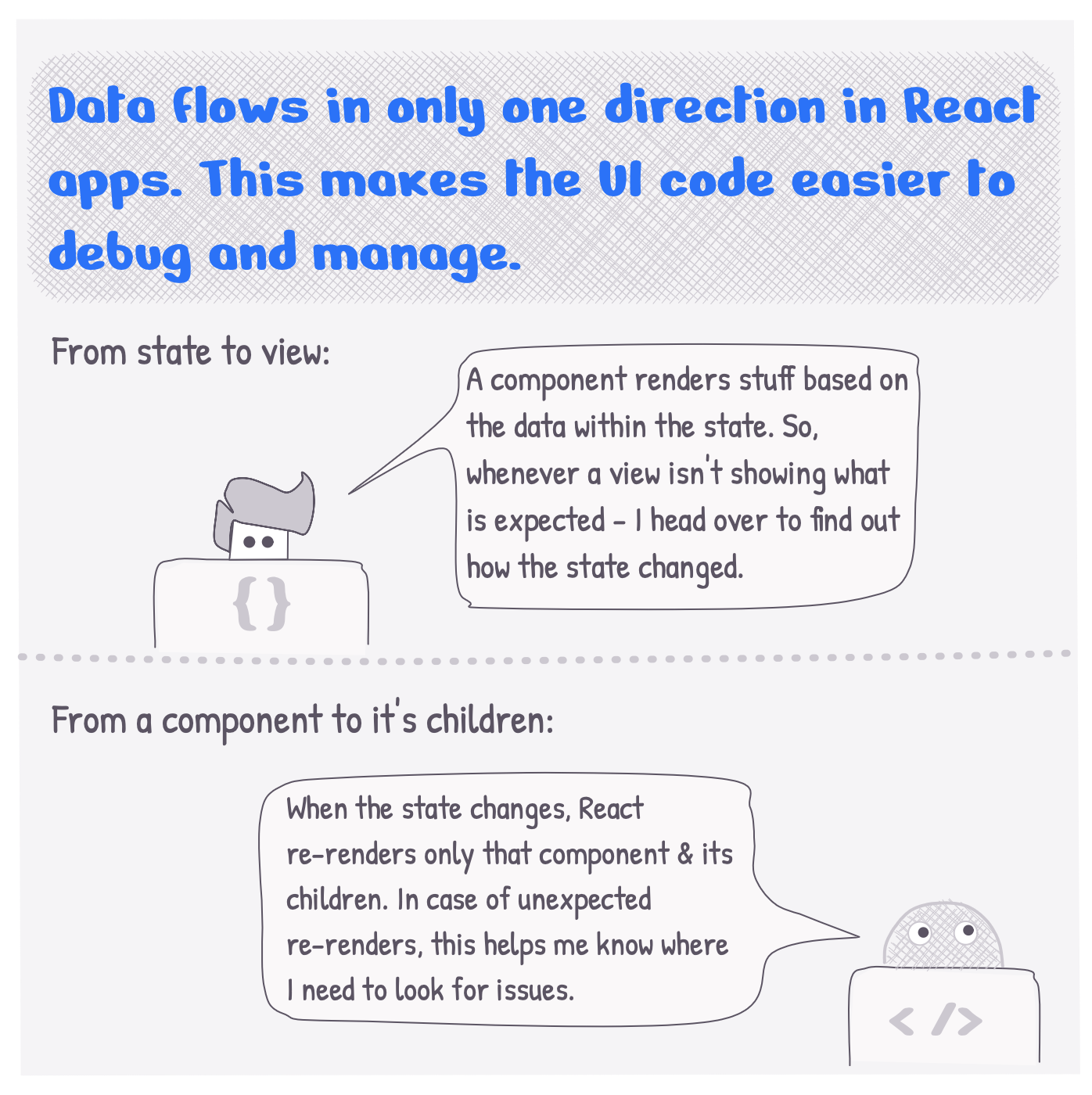
- What does one-way data flow in React mean?
- How does it help us write & manage our UI code?
5 slides / 3 mins
- Pros and limitations of server-side rendering.
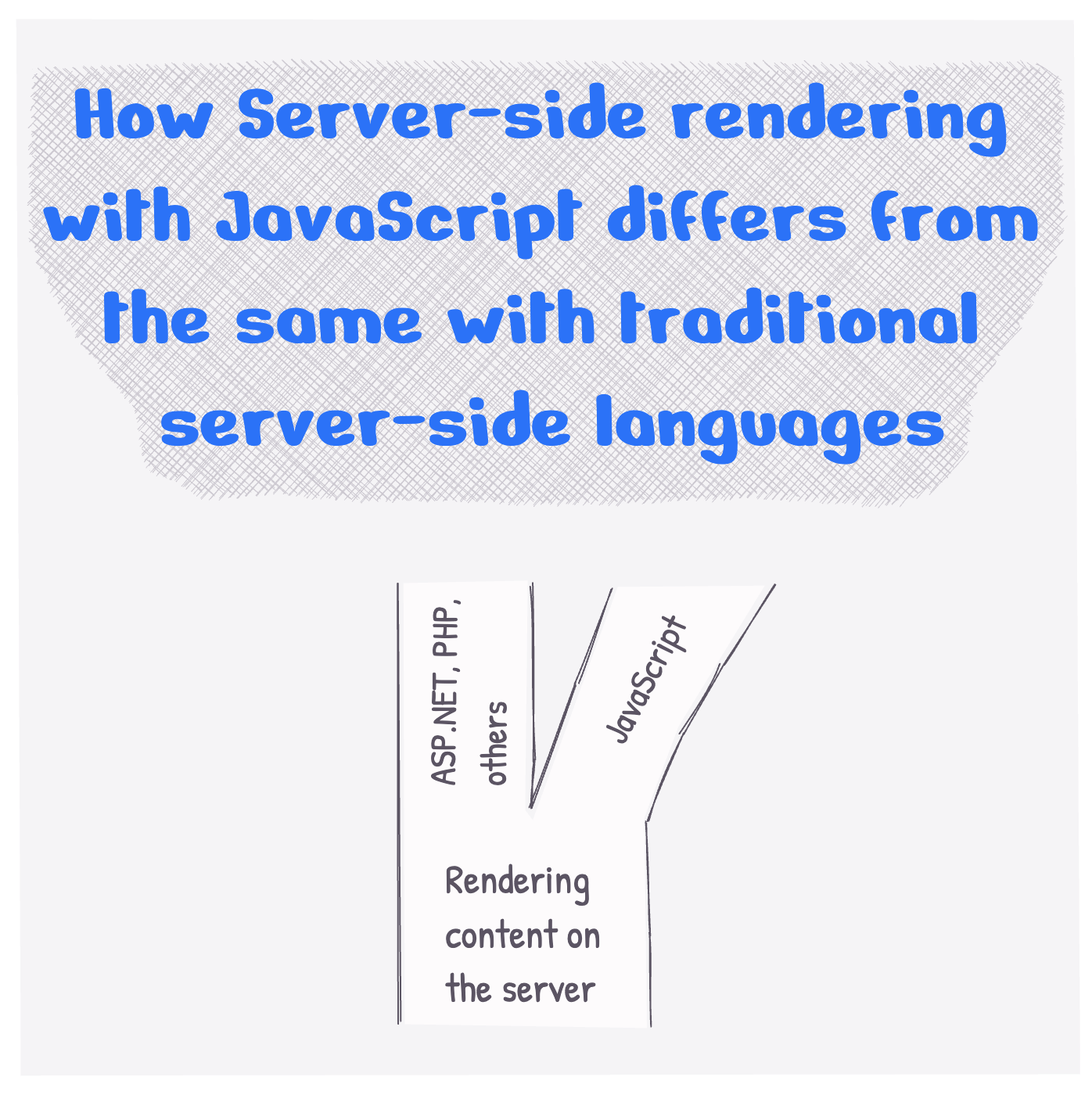
- Is Server-side rendering a JavaScript thing?
- What's different about SSR with JavaScript?
8 slides / 4 mins
- How does client-side rendering facilitate rich interactivity?
- What problems can arise from a client-side rendered content?
7 slides / 3 mins
- What kind of sites can leverage Static site generation?
- How are the frameworks evolving to deliver fast changing content with SSG?
8 slides / 4 mins
- What feature does JS based server-side rendering offer that the traditional server-side rendering doesn't?
6 slides / 3 mins
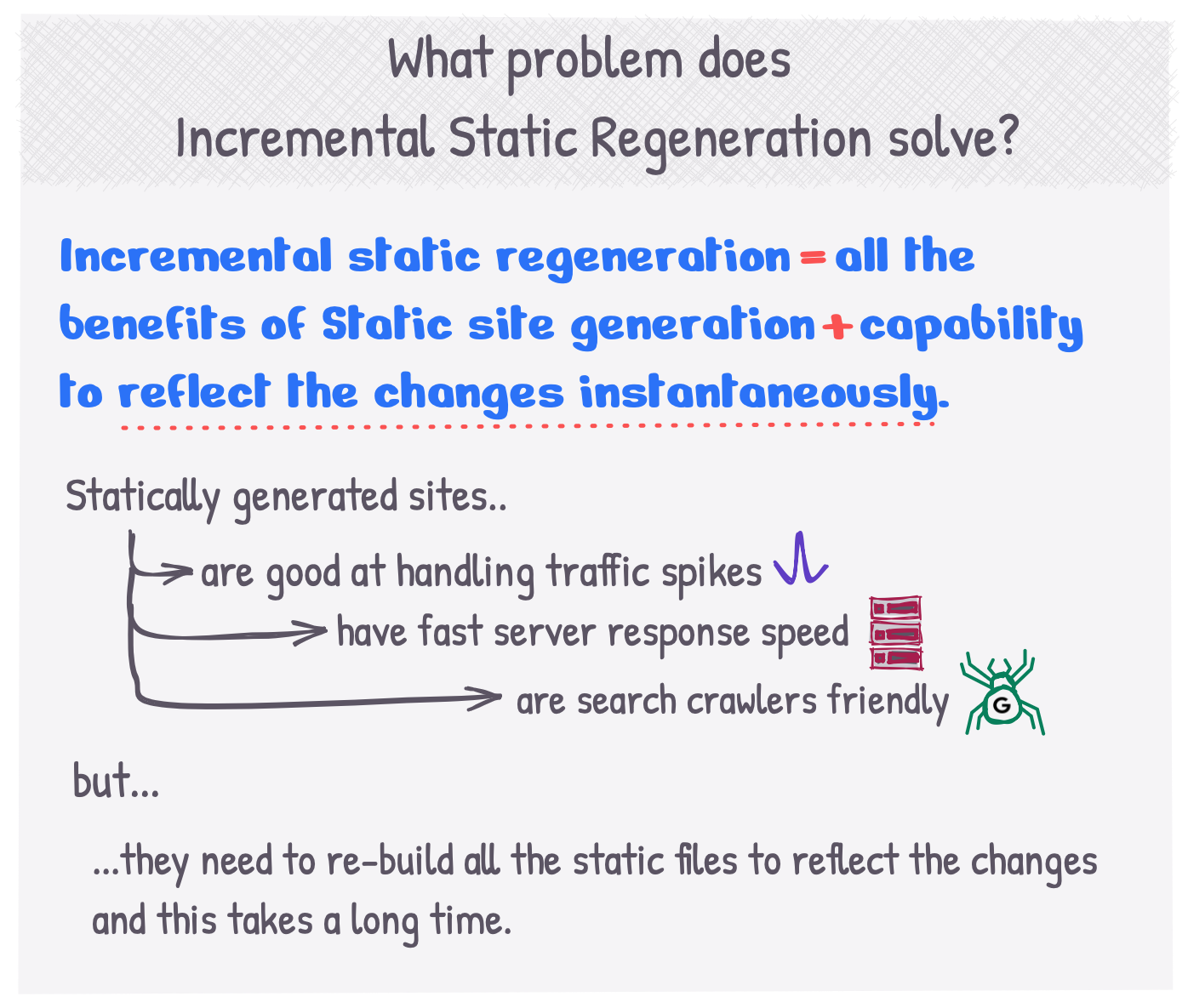
- What are the limitations of statically generated sites?
- How does incremental static generation solve them?
9 slides / 4 mins
- How CDN Edge Computing works
- What are various considerations when leveraging CDN Edge Computing
27 slides / 12 mins
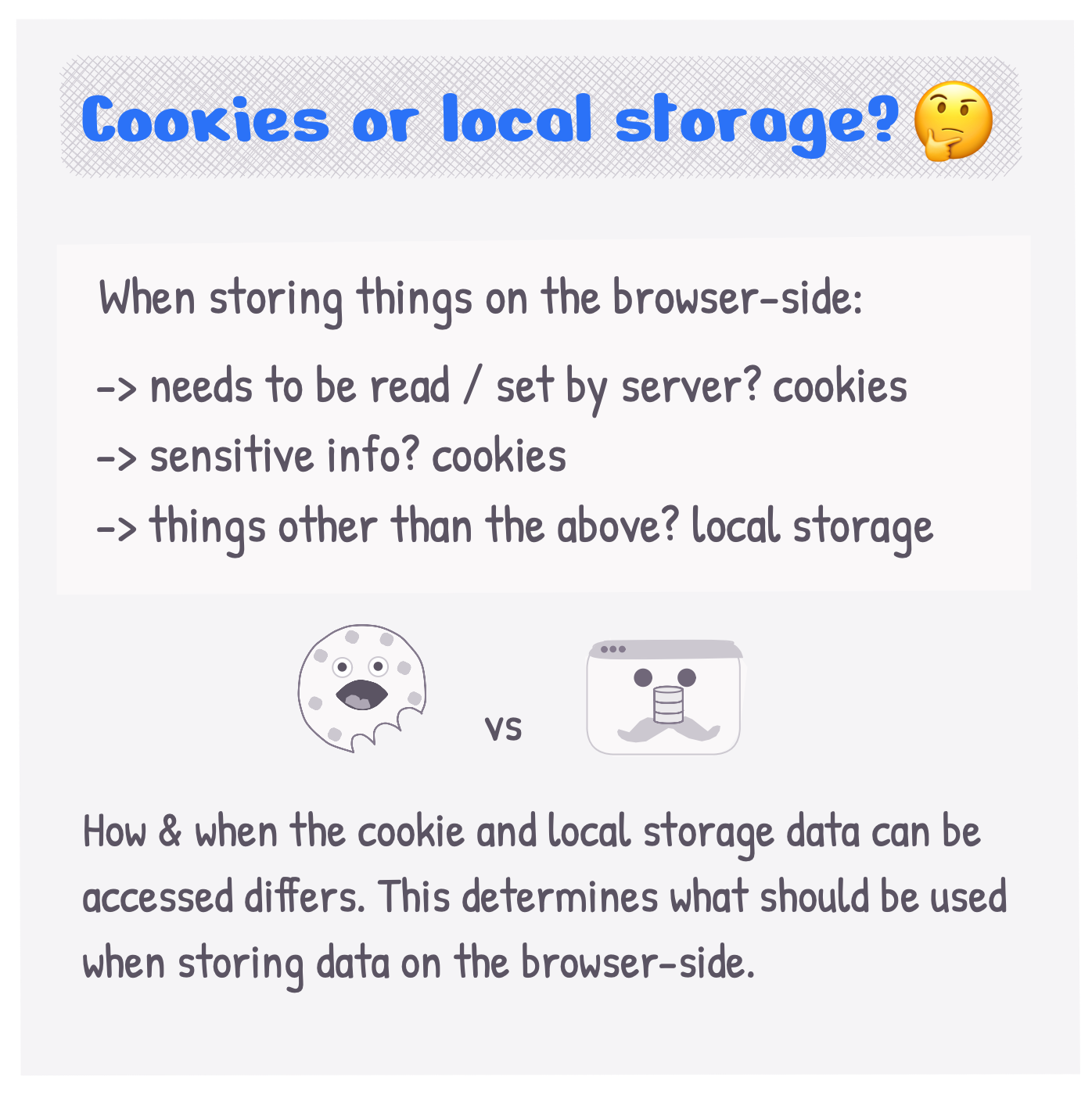
- How does the data stored in cookies vs local storage differ?
- Why choose one over the other for a specific need?
8 slides / 4 mins
Want to be notified when I add a new explainer?
Submit
I create about one or two of these every month (whenever I find time between my webdev work) & you can unsubscribe at any time. 💨