Directus vs Strapi : Choosing the Right Headless CMS

- 1. Key difference in approach
- 2. Comparing the features
- 2.1. Versioning the content changes made via the Admin UI
- 2.2. Draft and Publish mode for Content
- 2.3. File uploads
- 2.4. Single Sign-on
- 2.5. Dynamic Zones / M2A Relationships
- 2.6. Access control for admin UI features
- 2.7. CRUD APIs features
- 2.8. Access-control for APIs
- 2.9. Internationalization
- 3. Comparing customization capabilities
- 3.1. Customizing the CRUD APIs
- 3.2. Customizing the CMS admin
- 3.3. Portability
- 3.4. Plugins / extensions ecosystem
- 4. Pricing plans comparison
- 5. Conclusion
Here’s the single question this post focuses on:
To help you choose the right headless CMS, how does Directus (11.x) compare to Strapi (5.x) with respect to features, pricing plans and long-term flexibility.
Disclosure: I’m not affiliated with the creators of Strapi or Directus in any way.
Here’s the TLDR summary of the comparison:
- Wider adoption with a richer plugin ecosystem
- Sophisticated content preview and approval capabilities
- Fine-grained Admin UI access control
- Seamless fit with existing database and sub-systems
- Lower lock-in, easier migration
- Free premium CMS features (SSO, content versioning)
1. Key difference in approach
Directus and Strapi are fundamentally oriented towards solving different problems. And, understanding this difference helps us choose what is the right fit for our requirement.
1.1. Data engine vs. code-driven headless CMS
Directus is a Data Engine. Imagine we already have a database from an employee management system (with tables like employee, management, etc.). Directus can be set up on top of this existing database to enable us to have headless CMS features to deal with this data. In this way, Directus seeks to be a wrapper of CMS features and APIs on top of a database. As a result, it can coexist with other systems on a large backend. Or, it can be introduced on top of a legacy system without requiring data migration into the new setup.
In contrast, Strapi is a code-driven headless CMS. We are required to maintain our schema in the form of JSON files within our Strapi code. Strapi conceals how the data is stored within the underlying database schema and automatically handles synchronizing schema changes in code with the underlying database. This means sharing the database with other sub-systems or directly adopting a legacy database into a Strapi setup is not easily possible. As a result, the only way Strapi can integrate into a larger backend setup is via the CMS APIs.
1.2. Dealing with the database
The difference in the way Strapi and Directus handle the database schema (Strapi - in code vs Directus - in database) affects the following capabilities:
1.2.1 Migrating from an existing CMS / database: Directus ✅
With Directus’s approach, using it on top of an existing CMS / backend setup / database is simpler. All we do is install Directus, point it to this existing setup, and we are good to go.
In contrast, Strapi requires modeling the existing database schema into Strapi’s schema.json format and then writing custom code to migrate data into the database schema Strapi builds based on the schema.json we created. This makes migrating an existing data setup into Strapi more time-and effort-consuming.
1.2.2 CMS framework lock-in: Directus ✅
Because Directus just runs on top of the database schema, the issues specific to vendor lock-in are reduced with Directus. To move out of Directus, we simply stop running it on top of our database, and we have our data available as is. With Strapi, unless we decide to leverage Strapi’s schema specifics, we will need to write custom scripts to migrate out of the Strapi CMS setup.
1.2.3 CMS framework co-living alongside other backend systems: Directus ✅
Since Directus doesn’t demand any changes to the existing database schema, it can be used for a subset of the tables in a larger backend setup. Other backend systems can continue to directly interact with this common database schema.
In contrast, since the underlying database schema is concealed in a Strapi setup, the database cannot directly be used by other backend systems. The only way other backend systems can consume Strapi data is via Strapi CMS APIs, hooks, events, etc. This generally requires some kind of code changes / integrations to be built.
1.2.4 Making schema changes across environments: Strapi ✅
With Strapi’s approach, carrying schema changes from one environment to another (eg - dev / staging to production) would simply require running the updated code in the destination environment. But, with Directus, transporting schema changes from one environment to another would require running additional steps (npx directus schema snapshot ./path/to/snapshot.yaml and then npx directus schema apply ./path/to/snapshot.yaml). While running this additional step is simple, the real issue is that this does not capture some parts of the Directus system like flows, roles, permissions, webhooks. So, these require additional and separate handling which can get complicated to maintain.
2. Comparing the features
Now that we understand how the two CMS frameworks are fundamentally oriented differently, let’s compare their features:
2.1. Versioning the content changes made via the Admin UI Directus ✅
Content versioning enables the content editor to:
- view earlier versions of an updated record.
- restore that record back to its earlier version.
Directus always supported viewing content version history and restoring the previous content versions.
With Strapi, version 4 and earlier did not feature content versioning. With v5, Strapi now provides full content versioning. However, it is available only with paid plans - Growth and Enterprise. As of June 2025, it is not available with the free Community Edition.
2.2. Draft and Publish mode for Content Strapi ✅
With v5, Strapi now enables maintaining a published as well as a draft version of any particular record. With this capability, once a record is published, further changes to this record can be maintained in draft mode without affecting the published version. Having two versions of a record always available enables an easy way to preview the changes without affecting the live version.
Directus provides a capability to change the status of a record to Draft, In Review, Published, Archived, etc. to cater to the content publishing workflow. But it does not allow maintaining a published and a non-published version of the same record at the same time. As a result, modifying an already published record requires using workarounds with Directus.
2.3. File uploads Strapi ✅
We can upload media assets to various storages (local, AWS S3 bucket, Backblaze B2, Azure blob storage, etc.) with both the CMS. Media uploads can also be organized into folders with both.
But, Strapi’s custom upload providers feature gives it an edge. A custom provider is the code that we can write for media upload. As a result, if the storage service of our choice isn’t supported by Strapi out-of-the-box, we can simply write our custom provider to make it work. Directus seems to be working in the same direction (see this issue) in the coming future (but the feature hasn’t been prioritized for over a year).
2.4. Single Sign-on Directus ✅
Both Strapi and Directus provide capabilities to authenticate via various SSO providers (Google, GitHub, Facebook, Okta, etc.). With Strapi, SSO is locked behind the paid plans - Growth and Enterprise. With Directus, a self-hosted setup can implement SSO without paying anything.
But, other than SSO, both Strapi and Directus allow having unlimited users and roles on self-hosted setups without having to pay anything.
2.5. Dynamic Zones / M2A Relationships Strapi ✅ Directus ✅
Both Strapi and Directus allow us to build records in a table that can contain very different types of data. Think, for example, of a Pages table where each page can contain one or more sections and each section can be of different type (image section, paragraph section, title section, etc.). The ability to build such dynamic records on-the-fly makes content editing very powerful.
With Directus, this can be achieved via M2A (Many-to-any) relationships. And the same can be achieved with Strapi via Dynamic zones.
The Admin UI capabilities for both Strapi and Directus are powerful (allows drag-and-drop reordering of sections, allows inserting new sections anywhere). While these may appear minor nitpicks, I have found content teams heavily rely on these UI capabilities when building dynamic sections.
2.6. Access control for admin UI features Strapi ✅
With Strapi, Admin UI users are maintained separately from the CMS API users. It allows us to organize the Admin UI users into various roles and configure access control for specific Admin UI screens, collections, plugins, and individual rows of data within the collections.
In fact, Strapi’s Role based Access Control can be set up based on programmatically defined custom rules to restrict certain Admin UI users from accessing certain rows of data. For example, we can create rules so that certain Admin UI users aren’t able to view rows of data in the Salary table for other employees.
With Directus, the only access control available for the Admin UI functionalities is to either allow or disallow a user from accessing it completely. For example - Strapi allows us to create Admin users who have access to the entire Admin setup except Media Library section. But Directus doesn’t have any such capability to let a user have Admin access without access to the File Library section.
2.7. CRUD APIs features Strapi ✅ Directus ✅
Both Strapi and Directus provide API parameters to adequately filter, sort, paginate, and limit the data as required. Directus also has additional API parameters to aggregate and group the data queried via its Rest APIs. Also, we can use GraphQL to fetch data from the CMS system with both Strapi and Directus.
2.8. Access-control for APIs Strapi ✅ Directus ✅
Both Strapi and Directus allow us to configure roles to have access to specific tables. With Directus, a very fine-grained access control can be setup to enable specific roles to have access to only specific rows of data in a table (e.g., allow access to only those records where the field currency has value USD). While the same cannot be done from the Strapi Admin UI, we can use Strapi middlewares to code this access-control logic.
2.9. Internationalization Strapi ✅ Directus ✅
Both Strapi and Directus provide features to maintain records in more than one language. Both also provide API parameters to ask for records only in a specific language.
Strapi treats locale as a separate field and allows us to query, access control, etc. based on this. Similarly, Directus has a special translations field to enable storing the records in multiple languages.
3. Comparing customization capabilities
CMS customization capabilities allow us to shape it around our editorial needs, approval workflows and integration points. It is a key aspect when choosing any CMS framework. Let’s look at how Directus and Strapi compare on this:
3.1. Customizing the CRUD APIs Strapi ✅ Directus ✅
Both Strapi and Directus provide hooks for us to write custom code that gets executed when the CRUD APIs for our content are invoked. So, customizations like the following can be implemented with both:
- Triggering an action when a certain record is created / deleted.
- Building custom input validations.
- Modifying API response to send only certain data to certain users.
However, there is an important distinction between the two:
- Strapi provides a global
strapiobject everywhere that can be used to access any data (eg :strapi.documents('api::blog.blog').findOne()). - With Directus, we need to call the APIs to access any data.
In some situations, the Directus approach can be less flexible and force us to expose certain data via an API to implement specific customizations. While we can keep such APIs secure behind authentication, this is still a less secure approach than the Strapi approach. Strapi’s approach does away with a need to expose the APIs to access data for implementing hooks or other customizations.
3.2. Customizing the CMS admin Strapi ✅ Directus ✅
Both Strapi and Directus allow us to customize the CMS admin via the following capabilities:
- Custom fields
- Custom admin UI screens
- Custom API endpoints for admin functionalities
I have found both to be at-par when it comes to building the above customizations. But, Strapi has an edge owing to the following factors:
- Strapi admin is built with React which is more popular than Vue.js used to build Directus admin. This can make it easier to find technical resources to customize Strapi admin.
- Strapi has a larger existing plugin ecosystem. So, there’s a better chance of a plugin already existing for a customization one wants (more on this later).
3.3. Portability Directus ✅
Because Directus readily works as a wrapper on top of an existing database, moving into or moving out of Directus CMS setup involves minimal friction. In contrast, if moving into or out of Strapi CMS setup requires building custom data migration. Additionally, if the CMS is expected to be part of the larger backend system, Directus fits into the setup more seamlessly than Strapi.
3.4. Plugins / extensions ecosystem Strapi ✅
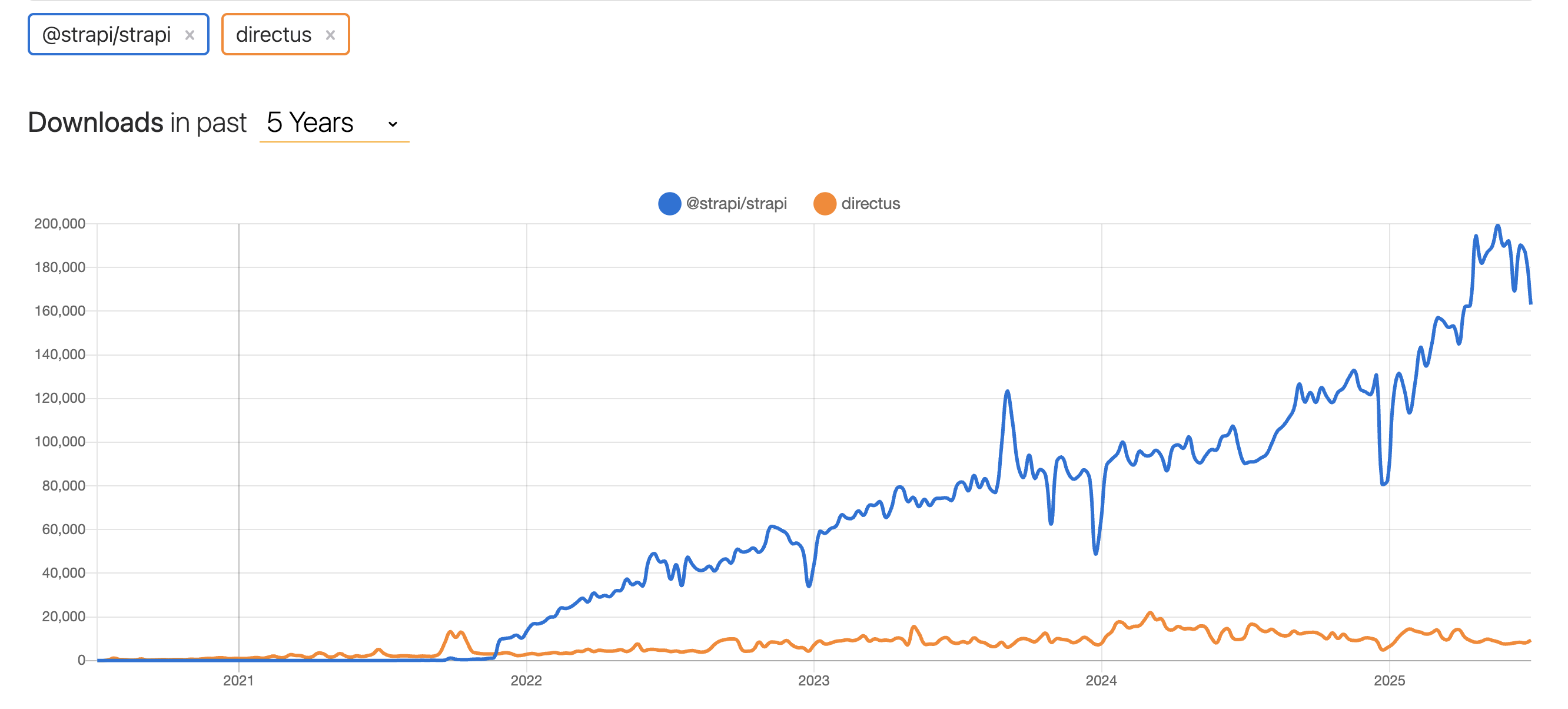
As of June 2025, the package @strapi/strapi has ~163k weekly downloads in comparison to ~10k weekly downloads for the directus package. Also, as per npmtrends comparison, @strapi/strapi has consistently had a faster growth than directus over the years.

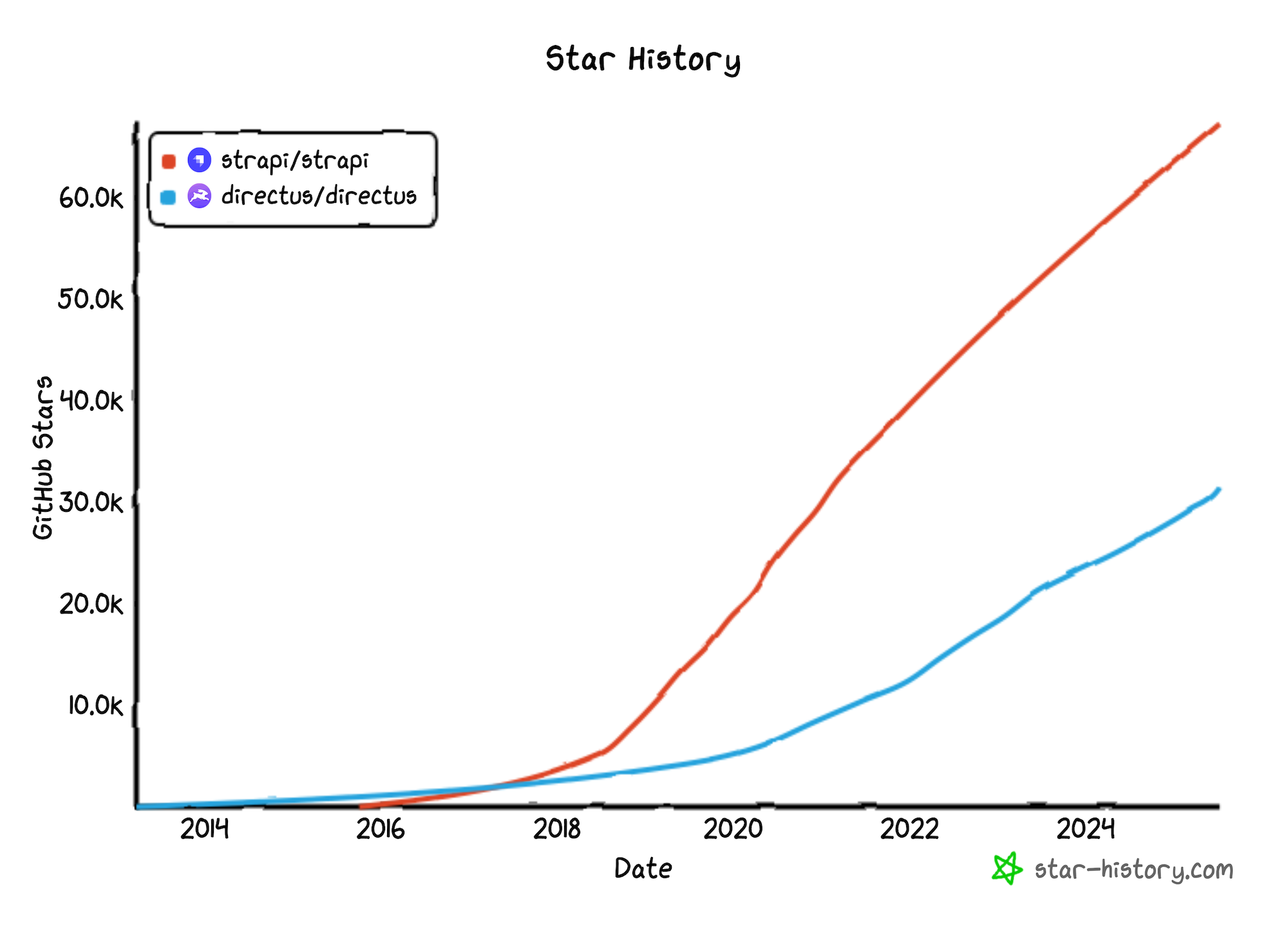
Also, the @strapi/strapi repository on github.com has 67k stars in comparison to 32k stars for the directus/directus repository as of June 2025:

Based on the above statistics, Strapi’s popularity has resulted in a larger plugin ecosystem. This gives a typical Strapi setup:
- A higher chance of finding community plugins for common customization needs
- A better likelihood of ongoing maintenance for community-built plugins
4. Pricing plans comparison Directus ✅
Strapi provides a Community Edition that can be self-hosted without payment of any fees. However, two prominent features that are not available with the free edition are:
- Content Versioning
- Single Sign-On (SSO)
In contrast, Directus has a very different kind of pricing plan. Like Strapi, a self-hosted version of Directus can be run without payment of any fees. But, unlike Strapi, the free version of self-hosted Directus encompasses all the features and is not restricted in any way. Directus expects us to buy its license only if our annual revenue is more than $5M. However, the license fees for such setups is published as “Talk to us” (read expensive 😃).
For cloud versions, both Strapi and Directus have multiple plans with specific fees per user per month. In general, Directus cloud plans are less expensive than Strapi cloud plans.
5. Conclusion
Considering the aspects detailed above, teams with certain priorities prefer one headless CMS framework over the other. Here’s a quick summary to help guide your decision:
- Most widely adopted Node headless CMS, rich plugin ecosystem
- Advanced content preview and workflow features
- Granular Admin UI access control
- Some CMS features (live preview, content versioning) are paid
- Higher lock-in; migrating in/out is more involved
- Works with existing database schema; co-exists with other systems
- Lower lock-in; simpler migration
- All premium features free for self-hosted orgs under $5M revenue
- Smaller community and plugin ecosystem
- No granular admin UI access control
- Most widely adopted Node headless CMS, rich plugin ecosystem
- Advanced content preview and workflow features
- Granular Admin UI access control
- Some CMS features (live preview, content versioning) are paid
- Higher lock-in; migrating in/out is more involved
- Works with existing database schema; co-exists with other systems
- Lower lock-in; simpler migration
- All premium features free for self-hosted orgs under $5M revenue
- Smaller community and plugin ecosystem
- No granular admin UI access control
Overall, Strapi brings stronger content team features and a wider ecosystem; Directus minimizes lock-in by working with existing databases and gives smaller teams no-paywall access to premium features.




Or email: punit@tezify.com




Or email : punit@tezify.com
 Hire Me
Hire Me