Headless CMS vs WordPress: Which Is Better & When to Use Each

- 1. Fundamental Difference
- 2. Factors to Consider
- 2.1 Website Flexibility
- 2.2. Leveraging Modern Standards and Tooling
- 2.3. Tech Skills and Resources
- 2.4. Time, Effort and Budget
- 2.5. Website Performance
- 2.6. SEO Compliance
- 2.7. CMS Setup Security
- 2.8. WYSIWYG Content Publishing
- 2.9. Plugin Ecosystem
- 3. Combining Headless CMS and WordPress
- 4. Conclusion
Keeping this mind, here’s the single question this post tries to answer:
With all of the aspects listed above in consideration, how does headless CMS compare to WordPress?
And, here’s the TLDR summary of the comparison:
1. Fundamental Difference
WordPress and headless CMS products have a fundamental difference in how they work. And understanding this difference helps us choose what is right fit for our need.
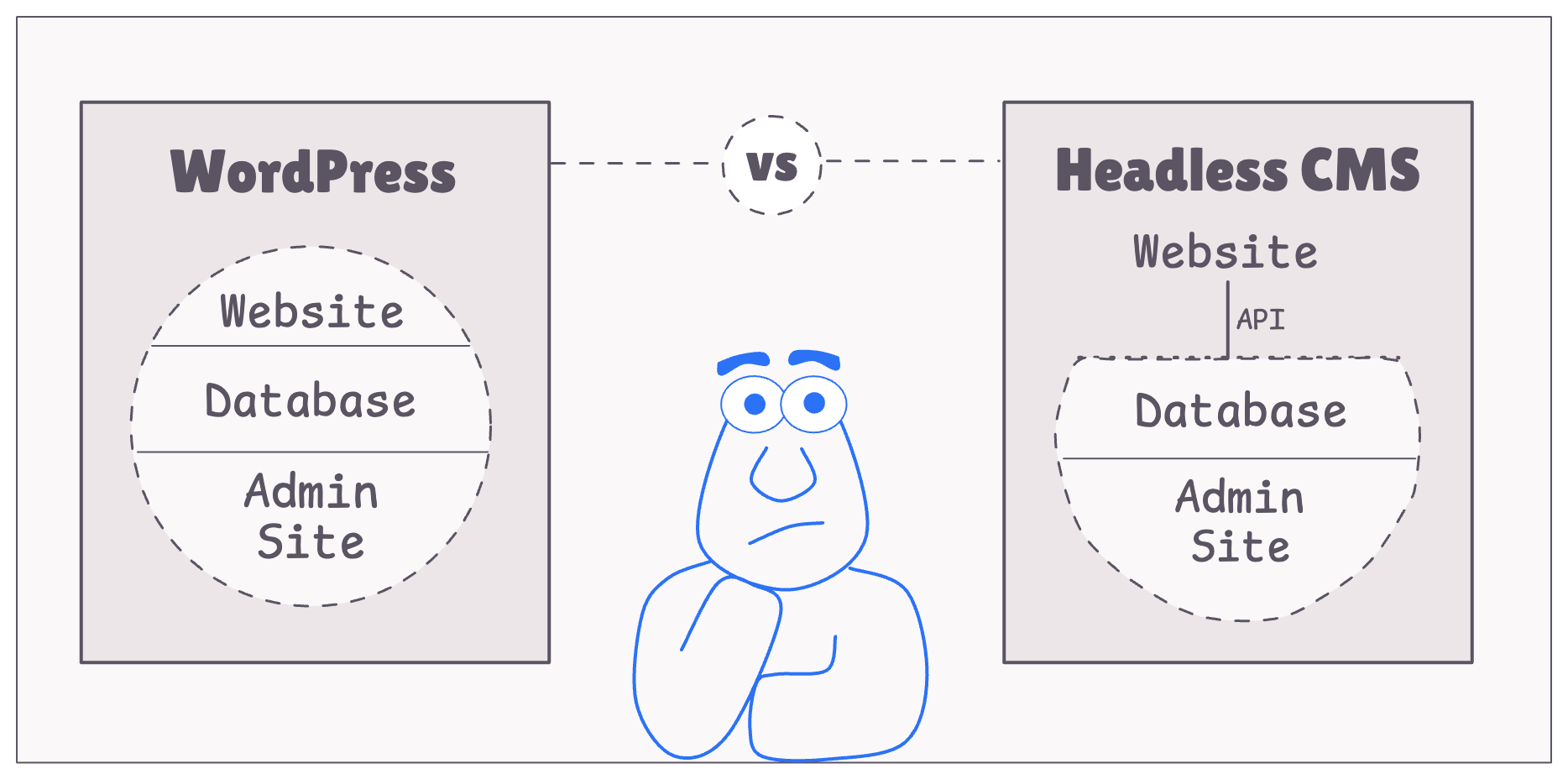
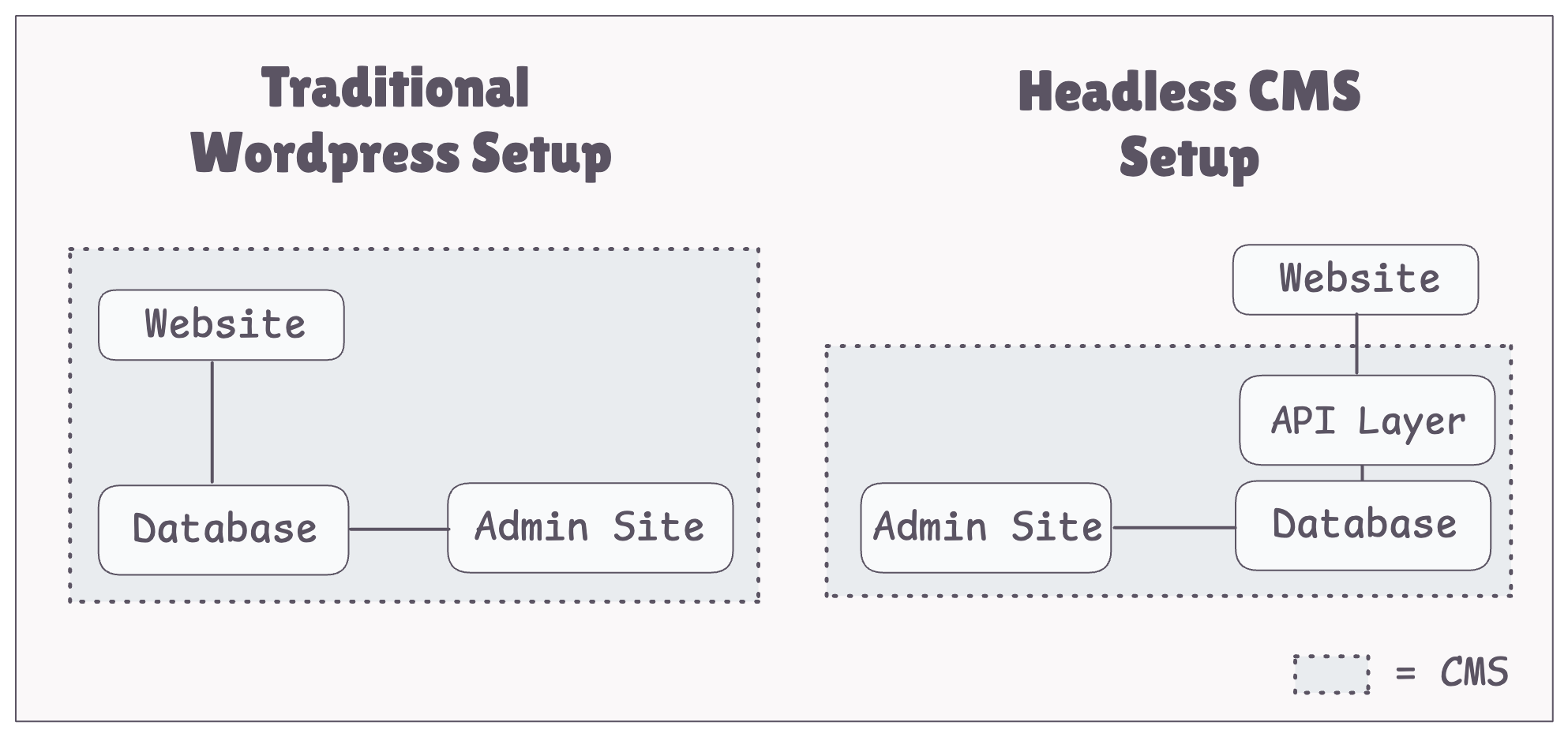
A CMS setup has three components in general:
- The website (or frontend) where the published content appears.
- The adminitration site from where the content is managed and published.
- The underlying database where all the content and setup is stored.
WordPress incorporates the above three components into a single system.
In contrast, a headless CMS only includes the administration site and the underlying database. It requires the website (or frontend) to be built separately.

Because a headless CMS requires the website to be built outside the CMS, it is known as “headless”. And this architectural change leads to a change in:
- How flexible the website can be.
- Time and effort needed to build the website.
- Coding effort or developer dependency.
- Security of the CMS setup and loading performance of the website.
Let’s evaluate each of these factors to understand what works better when.
2. Factors to Consider
2.1. Website Flexibility Headless CMS 🥇
In a traditional WordPress setup, WordPress serves the website. As a result, the website has to be built based on WordPress features, capabilities, plugins and themes. For example, building rich interactive SPAs (Single Page Apps) with WordPress is not possible.
In constrast, a headless CMS setup does not govern the website aspects. The website in a headless CMS setup can be based on any tech stack. It can then use libraries and features specific to that tech stack and leverage strengths of that tech stack.
As a result, websites in a headless CMS setup can be a lot more flexible than WordPress websites.
2.2. Leveraging Modern Standards and Tooling Headless CMS 🥇
The last decade has seen a lot of new development in the frontend ecosystem. This includes:
- SPAs (Single Page Apps) with rich interactive experiences
- Serverless deployment capabilities
- Site generation strategies
A WordPress based setup does not allow leveraging any of these capabilities. But, a headless CMS setup allows using modern frontend frameworks that can leverage these modern tooling capabilities.
2.3. Tech Skills and Resources WordPress 🥇
A large ecosystem of WordPress plugins and themes lets anyone add advance features without writing a single line of code.
In contrast, headless CMS requires a custom frontend that require coding skills. Also, making custom frontends fast, secure and SEO compliant often requires someone with solid frontend tech skillset.
So, setups that are limited on tech skills and resources should prefer WordPress over headless CMS setup.
2.4. Time, Effort and Budget WordPress 🥇
With readily available plugins, themes and features, WordPress setup can provide a quick turnaround. In contrast, custom development for headless CMS setups can often take weeks for equivalent implementations.
As a result, a team should choose a headless CMS setup only when time, effort and budget are all available. For smaller experiments that demand quicker turn-around, a WordPress based setup is often a decent start. And, as things mature - the setup can be migrated to a headless CMS solution.
2.5. Website Performance Headless CMS 🥇
WordPress websites are fast by default. But their performance can degrade due to inefficient themes or plugins. While plugins offer powerful flexibility for non-developers, this ease of use has a downside. The ability for anyone to easily add plugins makes WordPress sites more susceptible to performance problems.
In contrast, headless CMS websites are custom-built from the ground up. This allows developers to optimize for speed and scalability. Such websites can benefit from modern framework to optimize performance and deployment architectures (e.g. - serverless). The inability for anyone to add plugins also reduces the chances of inadvertant performance issues. A word of caution - building fast websites often requires seasoned frontend developers.
So, setups that seek to prioritize speed and benefit from modern deployment capabilities should opt for a headless CMS.
2.6. SEO Compliance WordPress 🥇 Headless CMS 🥇
WordPress ecosystem has a large number of SEO specific plugins. From ensuring right meta-tags to adding image descriptions - things can be executed fast with the right plugin. This makes building SEO compliant websites with WordPress easier than with any other CMS product. In fact, a solid SEO plugin may often do a better SEO implementation job than an inexperienced frontend developer.
When building a custom website for a headless CMS, SEO implementation requires more expertise. While SEO implementation can be customized and optimized to cater specific website needs, it often requires a seasoned frontend developer to ensure proper execution.
2.7. CMS Setup Security Headless CMS 🥇
WordPress setups are secure by default. But they are more prone to security risks because of the following reasons:
- Because of the popularity of WordPress, it is a frequent target of attackers looking to exploit common vulnerabilities.
- Failure to actively update WordPress core, themes and plugins can leave the setup vulnerable to newly identified security threats.
- The ease with which anyone can add a poorly coded plugin can inadvertantly open door to security risks.
In contrast, a headless CMS setup is inherently more secure because the public facing website is not part of the CMS setup. As a result, the CMS setup can be isolated by hiding it behind a firewall or a VPN. This isolation significantly reduces the attack surface, making the overall setup easier to secure.
2.8. WYSIWYG Content Publishing WordPress 🥇
With WordPress, the website and content entry is controlled by a single system. As a result, it allows content creation using a WYSIWYG (what you see is what you get) editor. This editor not only allows content input but also provides control over styling. This is a powerful capability for non-technical users to quickly make styling changes.
In contrast, all the website styling in a headless CMS is controlled in the frontend code. Therefore, any new styling change often requires code update from a developer. This makes the turnaround time on such changes longer than that on a WordPress based setup.
For teams that want to control the styling via CMS, a WordPress based setup is a better choice. Opting for headless CMS setup requires pre-building multiple style variants, which involves substantial coding effort.
2.9. Plugin Ecosystem WordPress 🥇
For decades, WordPress has been the most dominant CMS to build websites. As of April 2025, about 43% of the world’s websites run on WordPress. WordPress ecosystem has 65k+ plugins and 10k+ themes.
In contrast, the headless CMS market is fragmented with a large number of CMS products. Most of these headless CMS products have a few hundred plugins and themes.
With such a large ecosystem, the chances of finding a readily available theme or a plugin to extend website capabilities are higher with WordPress than with any headless CMS. So, setups prioritizing quick turn-around by reusing readily available plugins should opt for a traditional WordPress setup.
3. Combining Headless CMS and WordPress
We need not always select either a headless CMS or WordPress. In-fact, real-world implementations often leverage hybrid approaches to benefit from the best of both the worlds.
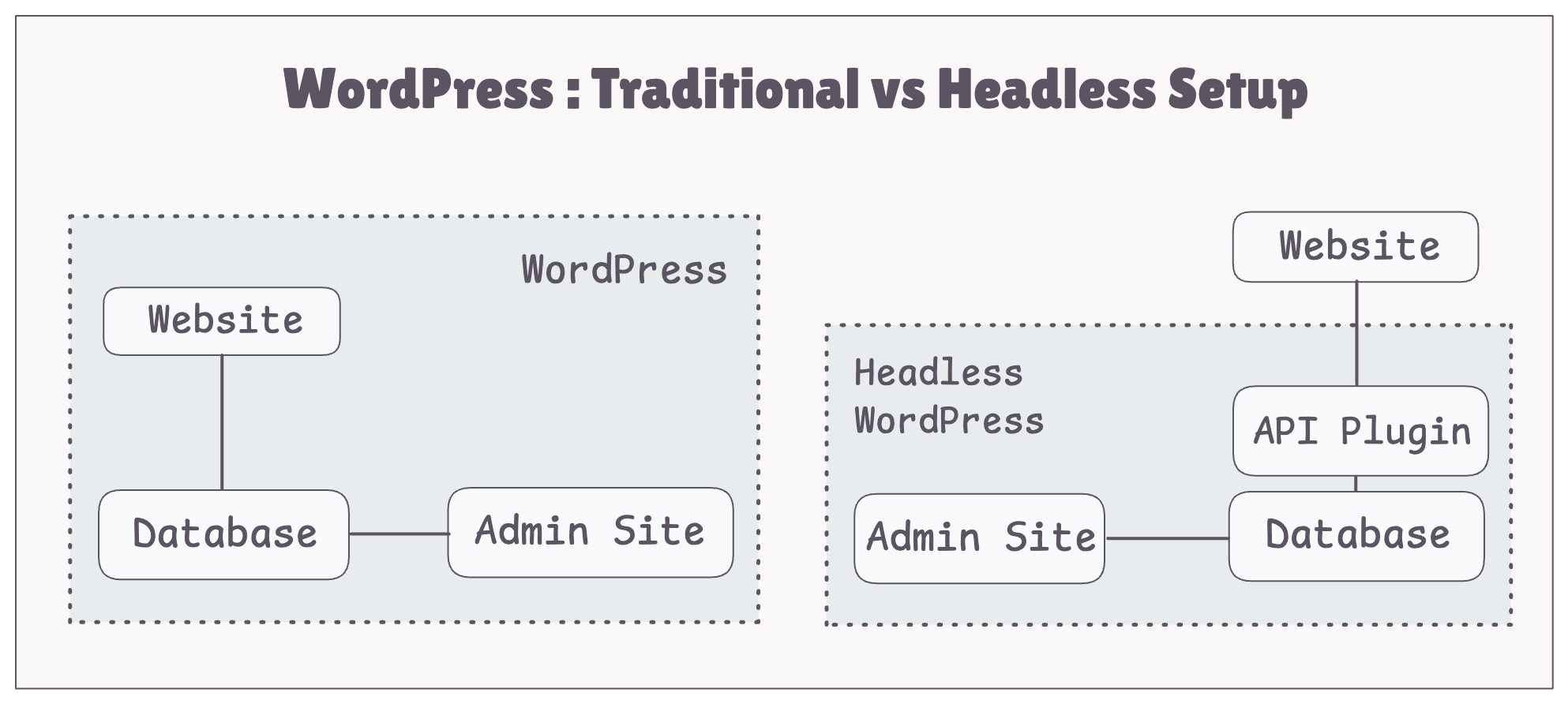
3.1. Headless WordPress Setup
A headless WordPress setup involves using WordPress for everything like in a traditional WordPress setup except for delivering the website.

This approach comes with the same benefits (flexibility, performance, security) and limitations (time, budget, tech requirements) as that of a headless CMS. It also has a few practical and real-world benefits:
- WordPress based setups that seek to benefit from the strengths of a headless CMS setup can do so without needing a full CMS migration.
- Content and marketing teams that are well versed with the WordPress admin can continue to use a familiar CMS for their content management needs.
- With headless WordPress as a future possibility, teams can start with a WordPress based setup without worrying of being permanently locked into a WordPress based site.
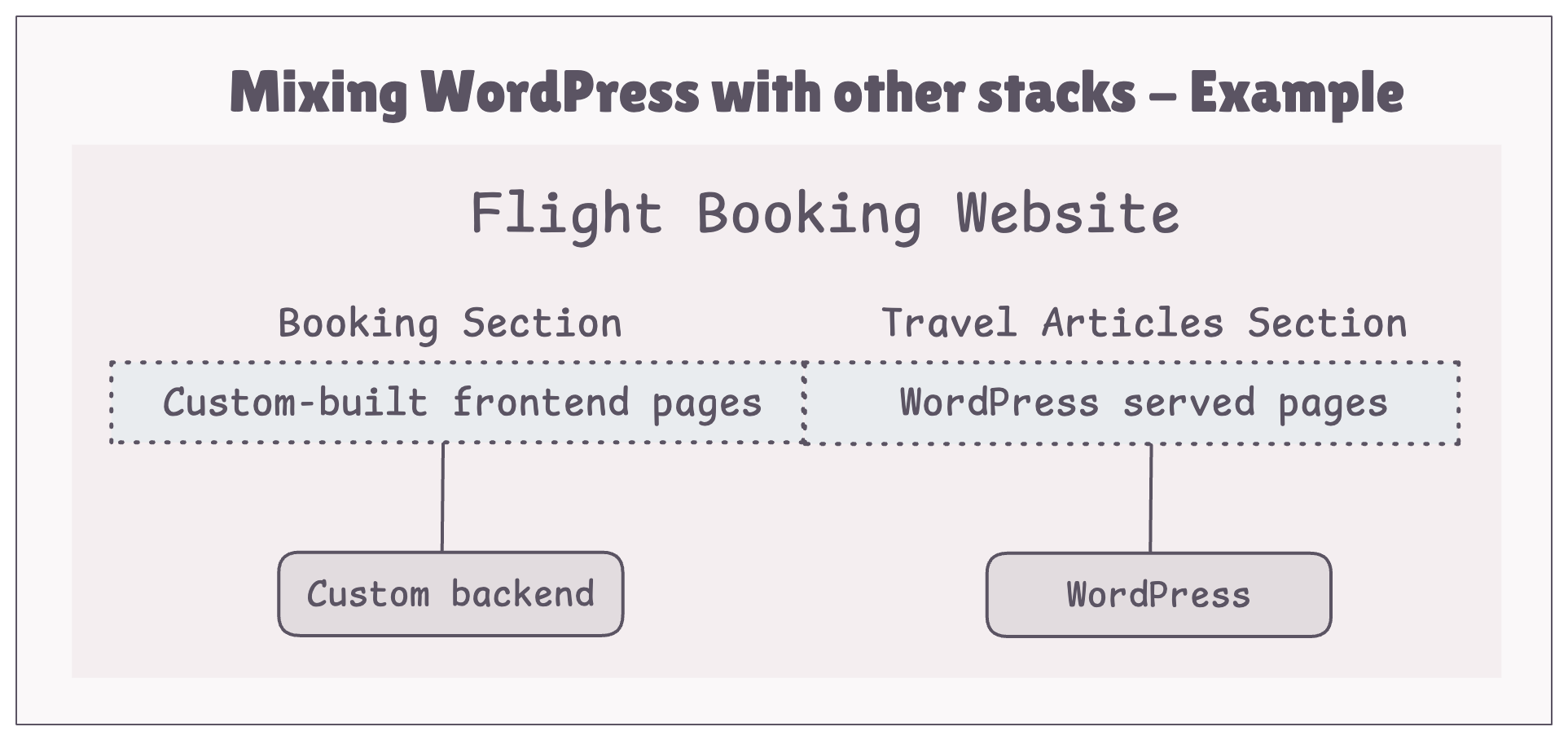
3.2. Mixing WordPress with other stacks
WordPress sites aren’t as flexible as custom-built websites on top of a headless CMS. However, we don’t always need to replace it entirely. A common approach is to use WordPress for certain sections (like blogs or articles) and serving other parts of the site with a different stack.
For example, on a flight booking website, sections related to travel articles, FAQ, terms and conditions can come from WordPress while flight booking pages can be custom-built and be served by a custom backend that may also include a different headless CMS.

In this way, using WordPress doesn’t lock us from leveraging custom-built options in the future.
4. Conclusion
Choosing between headless CMS and WordPress depends on the priorities - modern website experience, fast feedback, performance, tech skillset availability, budget efficiency. In practice, the choice need not always be binary. Many teams adopt hybrid models, such as a headless WordPress or combining WordPress with other tech to get the best of both worlds.
Here’s a quick summary to help guide the decision:
Overall, headless CMS brings modern frontend UX, speed and security; WordPress delivers low cost and fast publishing. But instead of choosing one, many teams combine them using headless WordPress or mixed tech stacks to get the best of both.




Or email: punit@tezify.com




Or email : punit@tezify.com
 Hire Me
Hire Me