Customizing the Strapi Admin panel

1. Introduction
Strapi enables various kinds of changes to the Strapi Admin panel. Some changes like modifying the favicons or the default theme tone are straight forward. However, when it comes to overriding the behavior of the Strapi Admin panel out of the box, it requires complicated handling. This post details these steps (for Strapi v5 as well as Strapi v4.15.1 or later). If your Strapi version is prior to v4.15.1, this post details the steps.
2. Challenges with overriding Strapi Admin panel functionalities
Starting with Strapi 4.15.1, whenever we add Strapi to a project, the node_modules/@strapi directory contains the compiled output JavaScript files instead of the source code files. For example, the files within the node_modules/@strapi/admin/dist/_chunks/ folder now contain the compiled output JavaScript files. As a result, the patch-package approach detailed in this post doesn’t work any more.
This means, we need to:
- Maintain the overrides / customizations code that we make on top of Strapi’s code elsewhere.
- Build the compiled output JavaScript files from the above.
- Replace the default output JavaScript files with these files.
3. Steps to override a Strapi Admin panel functionality
3.1. Setting things up
-
For the purpose of this blog post, I created a demo project that uses Strapi v4.25.3. Our goal is to override the Strapi Admin panel feature within this setup.
-
Also, we need a fork of Strapi v4 on github. This fork is the place where we shall code and maintain all our Strapi admin overrides / customizations going ahead. Here’s the fork I created.
3.2. Adding customization code changes
-
To add our code customizations, we need to clone the forked repository locally. We then need to switch this Strapi source project to the exact same version used in my main Strapi project. My demo project uses Strapi v4.25.3. So, I find the commit for Strapi v4.25.3 here and run
git checkout fc4f1a155faf953d74f6f9d78b63806eae084ab9on my local. -
We shall now cut a branch from here to contain our changes on top of the identified Strapi version code. For my purpose, I cut the branch
menu-changes-strapi-v-4.25.3via the commandgit checkout -b menu-changes-strapi-v-4.25.3. -
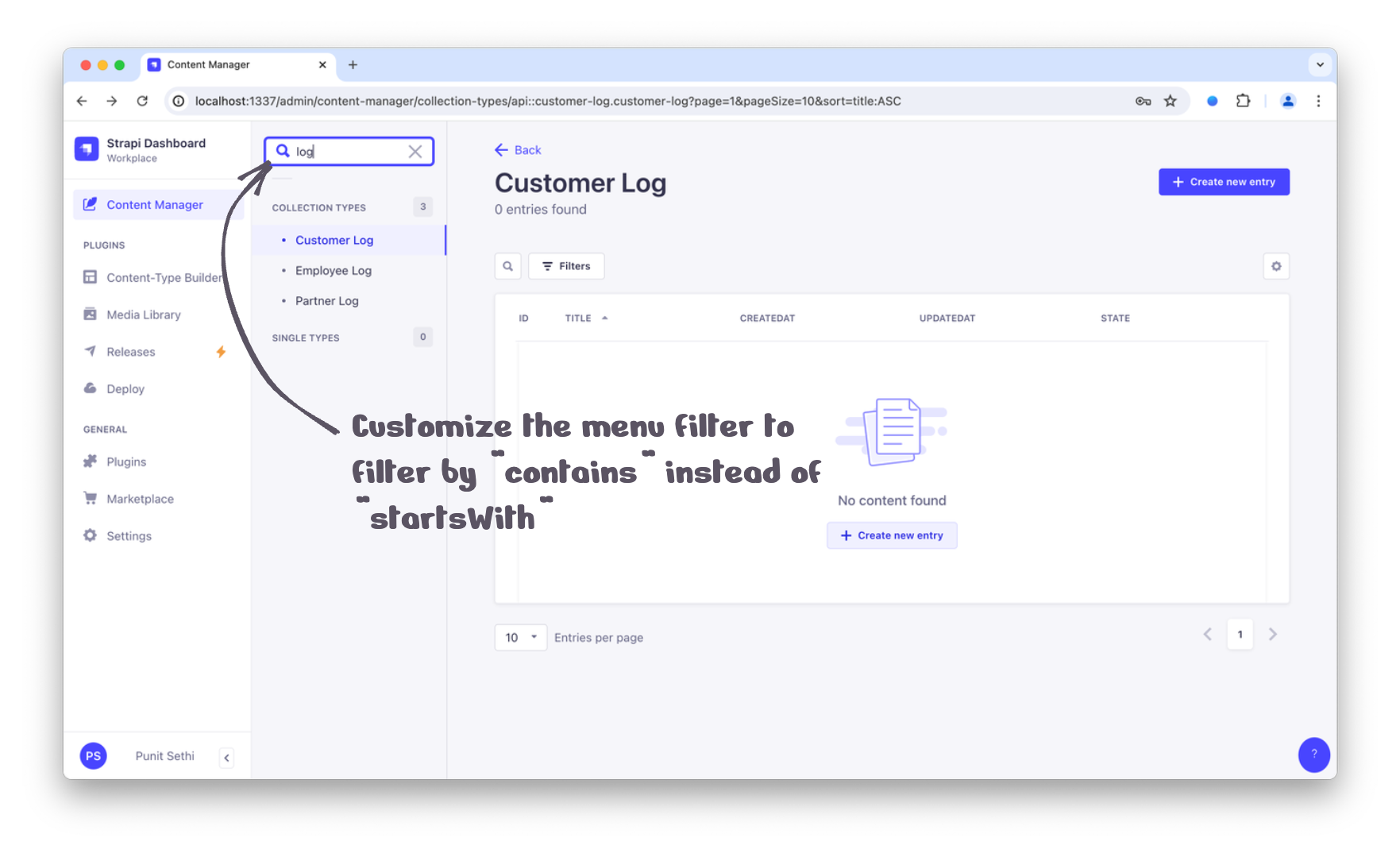
For the purpose of this blog post, I modified Strapi’s left menu’s filtering capability (changed it to
includesinstead ofcontains). My code changes can be seen here. These changes reside in the branch menu-changes-strapi-v4.25.3. Similarly, you can make your changes to the Strapi Admin features source code and store them within a certain branch within your fork. -
Once the code changes are complete, we run
yarnandyarn buildto build the distributables. The compiled JavaScript output files get created within thepackages/core/admin/distfolder. These are the compiled output files with our override changes in place.
3.3. Verifying our customizations
-
To verify if our changes work well with our actual Strapi project, we now need to copy the just obtained JavaScript output files into our destination project. This means removing the
node_modules/@strapi/admin/distfolder (from our actual Strapi project) and replacing it with the just obtainedpackages/core/admin/distfolder (from our Strapi source code project). -
Once the above is performed, we should be able to build our actual Strapi project and test for all our customizations / overrides to ensure they work as expected.
-
Once the overrides are functionally verified, we need to automate the process of deploying our code customizations.
3.4. Automating the deployment of our customization changes
-
We can setup installing our customization changes as a
postinstallstep. For this to work, we need to copy the generated JavaScript output files into a separate folder within our actual Strapi project. In my demo project, I did so at strapi_admin_override_files/admin/distributable folder. -
We also need to create a shell script that can remove the original
distfolder and copy these overriden output files. I did so via the copy_distribution_files.sh script file.
#! /bin/bash
echo "Removing node_modules/@strapi/admin/dist"
rm -rf node_modules/@strapi/admin/dist
echo "Copying strapi_admin_override_files/admin/distributable"
cp -R strapi_admin_override_files/admin/distributable node_modules/@strapi/admin/
mv node_modules/@strapi/admin/distributable node_modules/@strapi/admin/dist
- Lastly, adding the just created shell script as a
postinstallstep ensures all of this is performed automatically after packages are installed.
"postinstall": "./strapi_admin_override_files/copy_distribution_files.sh"
- With the above setup, every time
yarnornpm installis performed, the default packages would be installed and our JavaScript output files will then be copied on top of the default packages.
Future Strapi Upgrades
With the above detailed setup in place, every time we decide to upgrade our setup’s Strapi version, we need to:
- Sync our fork to the upstream strapi repository.
- Cut a new branch from the specific Strapi version we are upgrading to.
- Perform the override code changes in this new breanch.
- Generate the output JavaScript files and start maintaining them in our project repository.
While this is a hassle, given that Strapi now ships only compiled code, this appears to be the only reliable way to override Strapi admin functionalities going ahead.

Need help with Strapi setup, upgrade, or customization?
I've been a Strapi specialist since 2021 (v3).
My Strapi work includes:
- Published 2 plugins on the Strapi marketplace
- Written 4+ articles featured in the official Strapi newsletter
- Contributed fixes to the Strapi core repo
- Implemented, upgraded, and customized Strapi setups for multiple teams
My Clients Include:



Or email: punit@tezify.com

- Published 2 plugins on the Strapi marketplace
- Written 4+ articles featured in the official Strapi newsletter
- Contributed fixes to the Strapi core repo
- Implemented, upgraded, and customized Strapi setups for multiple teams
 Hire Me
Hire Me